

セルフジェルにもだいぶ慣れてきた所で、原点復帰。
一色ベタ塗りです。
そいや、セルフ1回めからラメグラデとかやってたので、一色ベタ塗りは初めてだわー。
使ったカラージェルはチェリーピンク。
思ったより朱色っぽくなりました。
ベタ塗り、時間かからなくていい!
デザインしなくていいからさらりと終えられる。
リペアでストーンとかつければ遊べるし、ベタ塗りいいかも。
シンプルなのも結構好きなのだ。


セルフジェルにもだいぶ慣れてきた所で、原点復帰。
一色ベタ塗りです。
そいや、セルフ1回めからラメグラデとかやってたので、一色ベタ塗りは初めてだわー。
使ったカラージェルはチェリーピンク。
思ったより朱色っぽくなりました。
ベタ塗り、時間かからなくていい!
デザインしなくていいからさらりと終えられる。
リペアでストーンとかつければ遊べるし、ベタ塗りいいかも。
シンプルなのも結構好きなのだ。
ここ数ヶ月ほど、クラウドサーバーやらオートメーションやら色々設定しまくってました。
無い頭で色々考えた結果、やりたいこと、できること、したいことが沢山出て来ました。
こうなったらシリーズ化!
なんでも機械に任せて、人間様は楽をするのだー!
それまでの道のりを残して行きたいと思います。
記念すべき1回めは、IFTTTについて。
IFTTTは自動化を目指す上では抜きに出来ないと思われる、かなりアツいサービスです。
IFTTTに関しては、下記サイトがわかりやすく紹介してくれてます。
日刊よもやま話121 「FacebookにエントリーしたらEvernoteに」などさまざま連携」が作れるサイトiffft
LET’S自動化! 本当に今更だけれど「IFTTT」が超便利
自分がIFTTTを最初に知ったのは、ライフハッカーのこの記事でした。
生活を自動化する10のヒント
Evernoteのように、使い方次第でどうとでもなるサービスです。
アカウント作って、早速一個レシピを設定しました。
どんなレシピかというと…
「Soundcloudでフォローしているアーティストが新しい曲を投稿」したら「Eメールで教えてくれる」
レシピにしました。
「Soundcloudでフォローしているアーティストが新しい曲を投稿」したことがきっかけとなる、自動でメールで教えてくれる自分だけのサービスの出来上がり!
「Eメールで教えてくれる」の部分は、「Dropboxへ保存する」とか、「SMSを送る」とか、「電話をかける(!)」とかにも設定できるんですよー。
あ、もちろん「Soundcloudでフォローしているアーティストが新しい曲を投稿」も色んな設定出来ます!
なによりこのIFTTT、対応サービスがいっぱい!
使いこなせれば色んなことが自動化出来そうです。
うふふ、こういうの考えるの楽しいんだよねー。
昨日ネットサーフィンしていて、たまたま見つけた名言。
ダイエットと英語学習は似てる。
どっちもやると自慢したくなるし、
続けないと効果がない。
(うろ覚えなので間違ってるかも)
ほんとこれ。
そのとおりだわーと思った。
10年くらいまえ、本格的にダイエットしたことがあった。
2年くらいかけて標準体重から6kg減らし、美容体重と呼ばれる域にまで行ったのさ。
その時実感したこと。
英語学習も、まさにこれだと思う。
リバウンドもある程度有りそう、成功したことないから知らないけどw
毎日地道にやるしか無いね。
はぁ、ほんやくコンニャクが欲しいよ。
この前帰国した時に、ドレッシングシェイカーを買って来ました。
管理人はドレッシング買わない派なので、早速使ってみましたよーと…
なにこれめちゃくちゃ便利。
今まで持っていなかったのがバカみたいだよ!
買ってよかったよまじで!
シェイカー自体に数種類のドレッシングレシピが記載されていて、基本のレシピって感じでこのままでも十分美味しい!
でもせっかくなので、これを全部作り終わったら自分でレシピのアレンジとかしちゃおうかなーと思ってます。
うふふー、いい買い物した!!
昨日もMarkdownについて語って、今日もMarkdownについてなので、完全にYou恋しちゃってるねって感じですが。
いや素晴らしいです、Markdown。
とある書類をまとめなきゃいけなかったのですが、Markdownでガーッと作ってみたわけですよ。
その後Wordに変換させて、ちょっとスタイル変えたら…もう終わり!
いやあめっちゃ簡単です!
ざざっと手順ご説明しますね。
まずはテキストを作成。
Markdownに使ったツールはこちら。
http://markable.in/
ブラウザ上で動くMarkdownエディター。
左側の入力画面にテキストを書くと、即座に右側に装飾が施されたテキストが反映されるのでわかりやすいです。
ユーザー登録するとEvernoteやDropbox、tumblrにまで保存可能な素晴らしい無料オンラインツールです。
日本語も使えるよ!すごいね!
こちらでMarkdownテキストを作成して、.md形式でダウンロードしときます。
で、Pandocを使って.doc形式に変換。
Pandocに関してはこちらが詳しいです。
多様なフォーマットに対応!ドキュメント変換ツールPandocを知ろう
変換された.docファイルをWordで開くと、もうすでにある程度装飾されてます。
あとはお好みで、Word標準のスタイルを適用させれば完成!
Wordって癖強いので、管理人は苦手でして…。
なるべく使いたくないのですが、これなら装飾の部分だけWordに任せればいいので非常によろしいのです(´ω`)
ちなみに、この書類が自分にとって「はじめてのMarkdown」だったのです。
はじめてなのにこんだけ簡単にそれっぽい書類がまとめられちゃったわけで。
自分の場合はMarkdownの反対のMarkupを仕事にしているので、とっつきやすいってのもあったのかもしれませんが…。
いやほんと、Markdownさいこー!!
タイトルは嘘です。
便利すぎて死ぬことはないんですが、とにかく便利なのです。
私がMarkdown記法を知ったのは、このエントリ。
読みやすいマークダウン記法を始めてみませんか? – lifehacker japan
何かの書類を作るときや文章を書くときに、まずはプレーンテキストでガーッと書いて、それからヘッダーやタイトルなどの装飾を施すやり方の管理人に、めっちゃピッタリじゃん!!と感動したわけでございます。
記法もめちゃくちゃ簡単ですし。
詳しい使い方や、便利リンクをまとめてあるのはこちらが詳しいです。
マークダウン記法をマスターするためのサイト・チートシート・ツール。
管理人は使い始めてまだ1週間ほどなのですが、記法が簡単すぎてあっという間に虜です。
今日もこのブログにMarkdownプラグインをインスコしてしまったところ。(Markdown on Save Improvedってやつ。)
ちなみにこれから、Pandocというドキュメント変換ツールをPCにインスコする予定です。
Pandocを使うと、Markdown形式ファイルを下記の形式に変換できるそう。
- Plain Text
- Markdown
- reStructuredText
- HTML
- XHTML
- HTML 5
- HTMLスライドショー (Slidy, Slideous, DZSlides or S5)
- DocBook XML
- LaTeX
- プレゼン用スタイルファイル beamer も出力可
- RTF
- ODT
- Word docx
- MediaWiki markup
- EPUB
- Emacs Org-Mode
- PDF (LaTeXをインストールしている場合のみ)
多様なフォーマットに対応!ドキュメント変換ツールPandocを知ろうより抜粋。
これでも全部じゃないらしい…。
Pandoc恐ろしい子!!
とにかく、Markdown、おすすめです。
文章を書く機会がある御方は使ってみてくださいな。
SpiderOak、すんばらしいクラウドストレージです。
使えば使うほど良さが分かるって感じで、まじオススメです。
まぁそんなSpiderOakなんですが、フォルダの同期機能があります。
で、その同期機能を設定しようとしたところ、ちょっと設定にコツがあったので備忘録的に記録しときます。
SpiderOakのデスクトップクライアントを最大化すると、Syncというタブがあり、そこでフォルダ同期の設定ができます。
タブのすぐ下に「New」ってボタンがあるので、それを押すと新しい同期設定を作れます。
新しい同期設定を作ろうと思ったら、あれー?
同期に指定できるフォルダと指定できないフォルダがあるのです。
指定できないフォルダは、そのフォルダ内全部をSpiderOakにバックアップしていないフォルダ。
でも、まったく同じ構造で設定している別PCの同フォルダは指定できる…
なんでー?
その時は仕方なく、フォルダ内のバックアップ対象フォルダ(これはフォルダ内のファイルを全部バックアップしてる)をコツコツ同期設定しましたが、あとでふと気づきました。
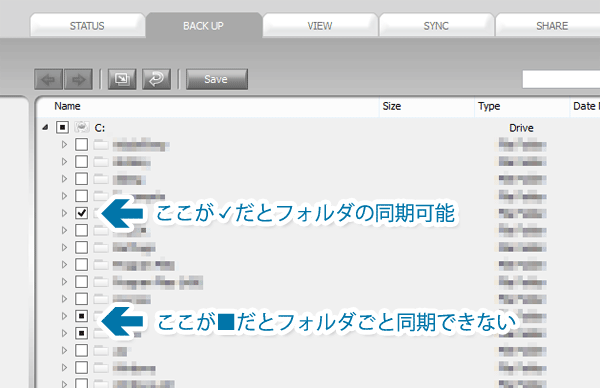
フォルダの横の、チェックボックスの形が違うと。
そう、こいつのせいだったのです!

チェックボックスの形を両方✓にしたら、同期設定できましたー。
まったく同じ設定にしているつもりで、ちょこっとだけ設定が異なっていた様子。
これで問題なく同期設定できました。ふう。
あ、あと同期名に日本語は使用できませんです。
エラーが出ても慌てず騒がず、英語のみに直しましょう。
先日GSTの扱いについて不安になったこと書いた。
やっぱりよくわかんなかったので、いつもタックスリターンをお願いしている会計士さんにメールで聞いてみた。
そしたら、さくっと解決したので書いとく。
年間の売り上げが$75000ドル以上 : GSTに登録する=GSTを上乗せする必要あり
年間の売り上げが$75000未満 : GSTに登録する必要なし=GSTを上乗せする必要なし
だそうだ。
自分は$75000未満なので、上乗せする必要なかった。
合ってたー。ほっ。
今まで請求書を「TAX INVOICE」って書いてたんだけど、よく考えたらTAXって書くの変かなーと思ったので、これまた調べてみた。
Tax Invoices for Non GST registered entities – Flying Solo
このサイトによると、どうも意見が分かれてるけど「No GST has been charged」って行があれば「TAX INVOICE」でも問題ないみたい。
でも「INVOICE」のほうがより良さそうな感じ。
自分は今まで「No GST has been charged」って書いていなかったので、これを今回から付け足した。
請求書のタイトルも「INVOICE」に変えた。
うん、きっとこれでいいのだ。
自分は個人事業主(Sole Trader)として豪政府に登録してる。
年間の所得が$75,000を超えないので、GSTは登録してない。
GST登録してない場合は、提供するサービス(自分の場合はWEB制作)にGST10%を上乗せしなくていい
…と思ってた。
これ、本当に合ってるんだろうか…。
今日クライアントさんに聞かれて急激に不安になってきたので調べた。
んだけれども、やっぱりよくわからん!!
簡単な質問だから、ATOに電話して聞いたほうがいいかな…
んもう、こういう時個人事業主って大変だよ!!
スマホ専用サイト、ずっと前から勉強しなきゃなー…と思っていたもののなかなか手を出す機会がなく。
このたび、ようやく作る機会に恵まれたので、色々備忘録的に書いておきます。
もうスマホ専用サイトなんて作んないでしょ~、時代はレスポンシブでしょ~?
はい、そうですよね…。
でもね!
スマホ特有の癖とかさ!
わかってたほうがさ!
後々レスポンシブ作るときも楽じゃんね!ね!!
Mapはgoogleマップの埋め込みコードでばっちり表示される。
勝手にスマホ用に最適化してくれるぽい。
かんたん。
faviconのスマホ版みたいなのを作る。
大きめのサイズで作っておけば、それが縮小されて使われる。
144×144以上の正方形でPNG形式がよろし。
自分は200×200で作った。
iPhoneアイコンの角丸は自動で設定されるので、正方形にしとくのが色々とめんどくさくない。
んで、下記コードをheaderに貼り付ける。
Linkのhrefはhttp://からのフルパスが吉。
↓ iPhone光沢あり
<link href="http://サイトのURL/favicon.png" rel="apple-touch-icon" />
↓ iPhone光沢なし
<link href="http://サイトのURL/favicon.png" rel="apple-touch-icon-precomposed" />
↓ header内にこれを
<meta name="format-detection" content="telephone=no" />
↓ リンクさせたい電話番号はこれで囲む
<a href="tel:電話番号">電話番号</a>
自作jQueryだとAndoroidでうまく動かないことがあるので、smoothScroll.jsを仕込む。
単独で動く嬉しいjs。
MITライセンスです、開発者様ほんとうにありがとうございます。